Rotted or moldy siding this is a clear sign that gutters are in your future.
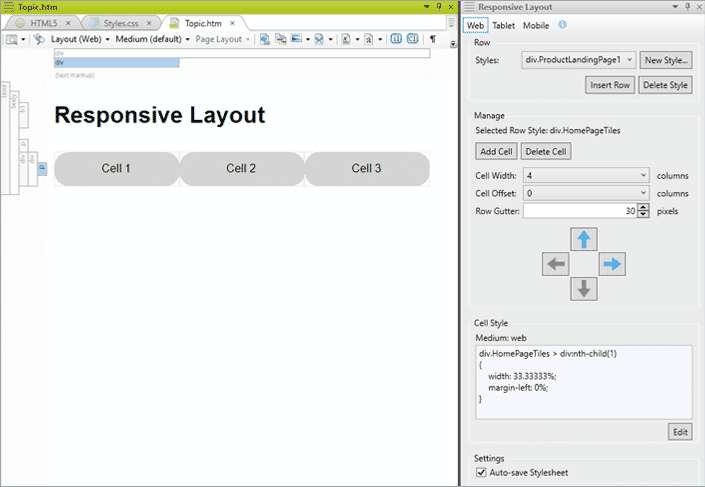
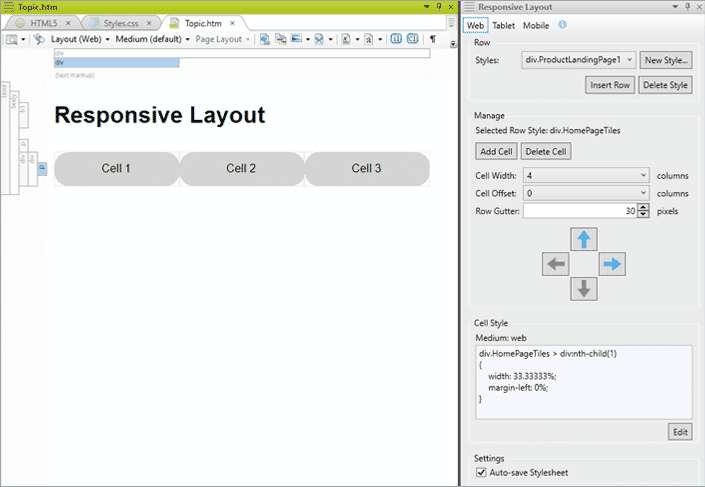
Row no gutter.
Use 230 ready made bootstrap components from the multipurpose library.
Bootstrap css class no gutters with source code and live preview.
There are many instances when u want the grid to don 39 t have the gutters in it.
I came up with a handy no gutters class which has some pretty basic css that you apply to your row tag holding your columns.
Here s the source code for creating these styles.
Instead it s rolling down your roof and onto the sides of your home.
As it just take small 8 9 lines of code then why not row no gutters margin right.
Lorem ipsum dolor sit amet consectetur adipisicing elit sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Recently i had a need to have a default grid in bootstrap but also on the homepage i needed to have 4 boxes that butted right up against each other.
This removes the negative margins from row and the horizontal padding from all immediate children columns.
Regular bootstrap version below with kittens.
No gutters add the no gutters class to the row container to remove gutters extra space.
You can copy our examples and paste them into your project.