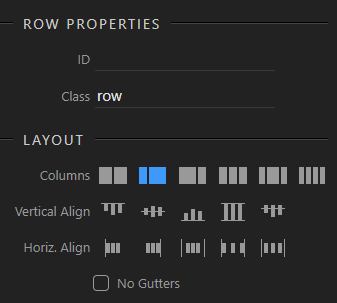
Columns have horizontal padding to create the gutters between individual columns however you can remove the margin from rows and padding from columns with no gutters on the row.
Row no gutters bootstrap 3.
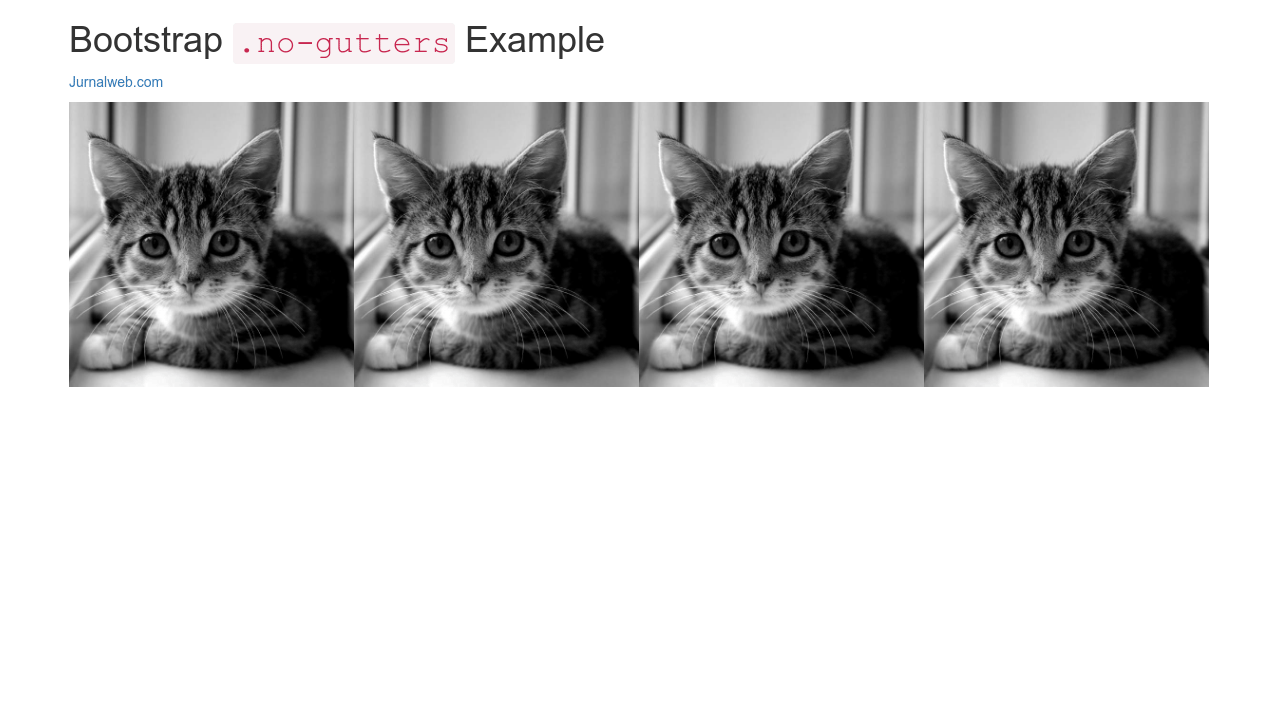
Now here s our code for the no gutters class.
Use 230 ready made bootstrap components from the multipurpose library.
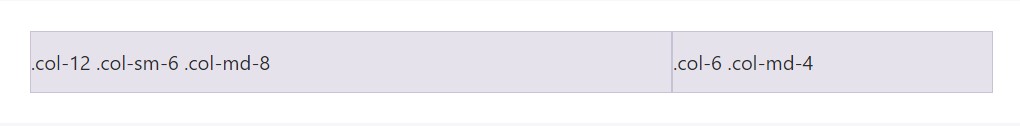
In bootstrap 4 there are 12 columns in the grid system each column has a small space in between that space is known as gutter space.
To remove the gutter space all you need to do is add the no gutter class beside row in your html markup.
I came up with a handy no gutters class which has some pretty basic css that you apply to your row tag holding your columns.
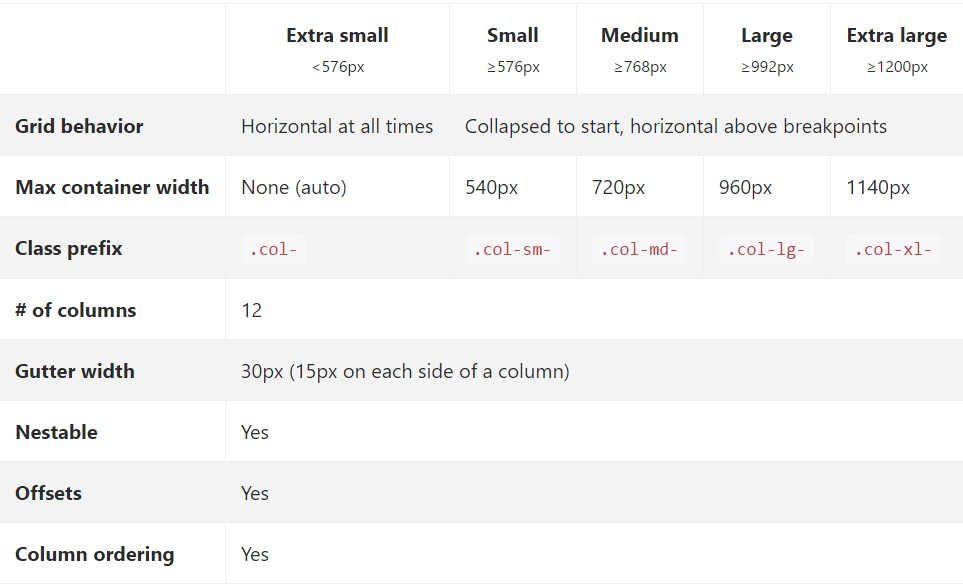
All breakpoints extra small small medium large and extra large.
To make the grid responsive there are five grid breakpoints one for each responsive breakpoint.
Have you ever wanted to remove the gutter space in between columns in bootstrap 3.
Regular bootstrap version below with kittens.
You can copy our examples and paste them into your project.
Here s a really simple way to do so with some simple css.
To remove gutter space for a specific div first we must know what is gutter space.
Bootstrap css class no gutters with source code and live preview.
The following approach will explain clearly.
If you have a google account you can save this code to your google drive.
Google will ask you to confirm google drive access.